项目展示
GitHub原项目地址:https://github.com/icret/EasyImages2.0
Demo地址:https://png.cm/
Docker镜像:https://hub.docker.com/r/ddsderek/easyimage
演示 · 手册 · 社区 · Telegram – 插件: Chrome · Edge · PicGo · ShareX
目录: 安装 | 安全 | API | 鉴黄 | 升级 | 常见问题 | 环境/兼容 | 更新日志 | 打赏开发者 | 鸣谢 | 许可证
搭建环境
系统:Debian 10(DD脚本 非必需DD用原来的系统也OK)
域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
安装好Docker、Docker-compose(相关脚本)
【非必需】提前安装好宝塔面板海外版本aapanel,并安装好Nginx(安装地址)
【非必需本教程采用】安装好Nginx Proxy Manager(相关教程)
搭建方式
方法一、docker安装
创建一下安装的目录:
mkdir -p /docker/easyimagecd /docker/easyimagenano docker-compose.ymldocker-compose.yml里面的镜像来源这里,内容如下:
amd64架构(一般VPS用这个就行):
version: '3.3'
services:
easyimage:
image: ddsderek/easyimage:latest
container_name: easyimage
ports:
- '8080:80'
environment:
- TZ=Asia/Shanghai
- PUID=1000
- PGID=1000
volumes:
- '/docker/easyimage/config:/app/web/config'
- '/docker/easyimage/i:/app/web/i'
restart: unless-stoppedlinux/arm/v7 | linux/arm64/v8 | linux/s390x | linux/ppc64le架构:
version: '3.3'
services:
easyimage:
image: ddsderek/easyimage:latest-other
container_name: easyimage
ports:
- '8080:80'
environment:
- TZ=Asia/Shanghai
- PUID=1000
- PGID=1000
volumes:
- '/root/data/docker_data/easyimage/config:/app/web/config'
- '/root/data/docker_data/easyimage/i:/app/web/i'
restart: unless-stopped
如果端口没有被占用,可以运行:
docker-compose up -d
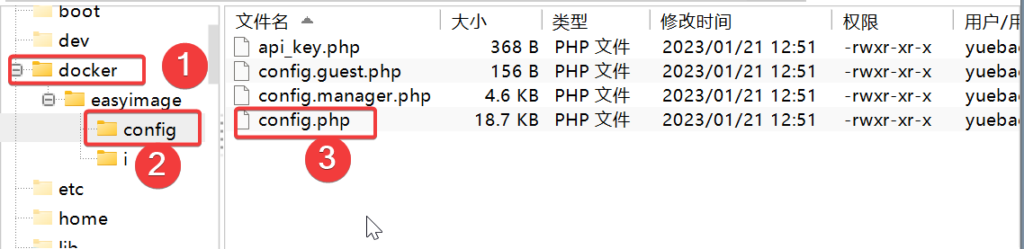
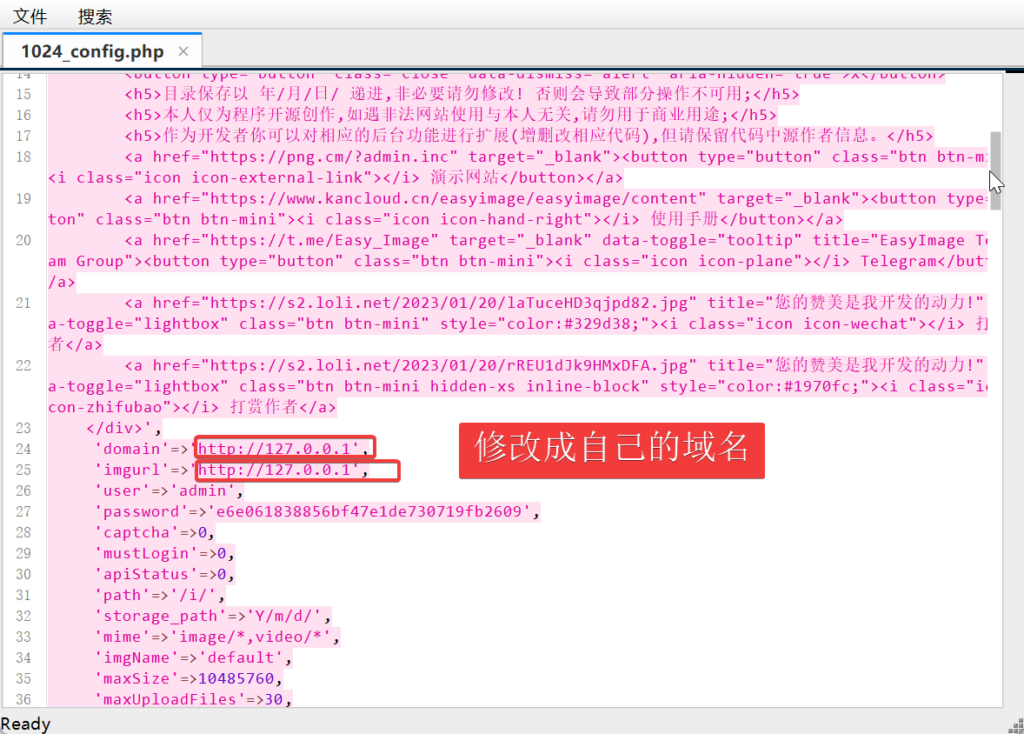
修改域名,
/docker/easyimage/config

修改好了重新启动一下docker
方法二、宝塔安装
官方指导文章:https://www.kancloud.cn/easyimage/easyimage/2625224
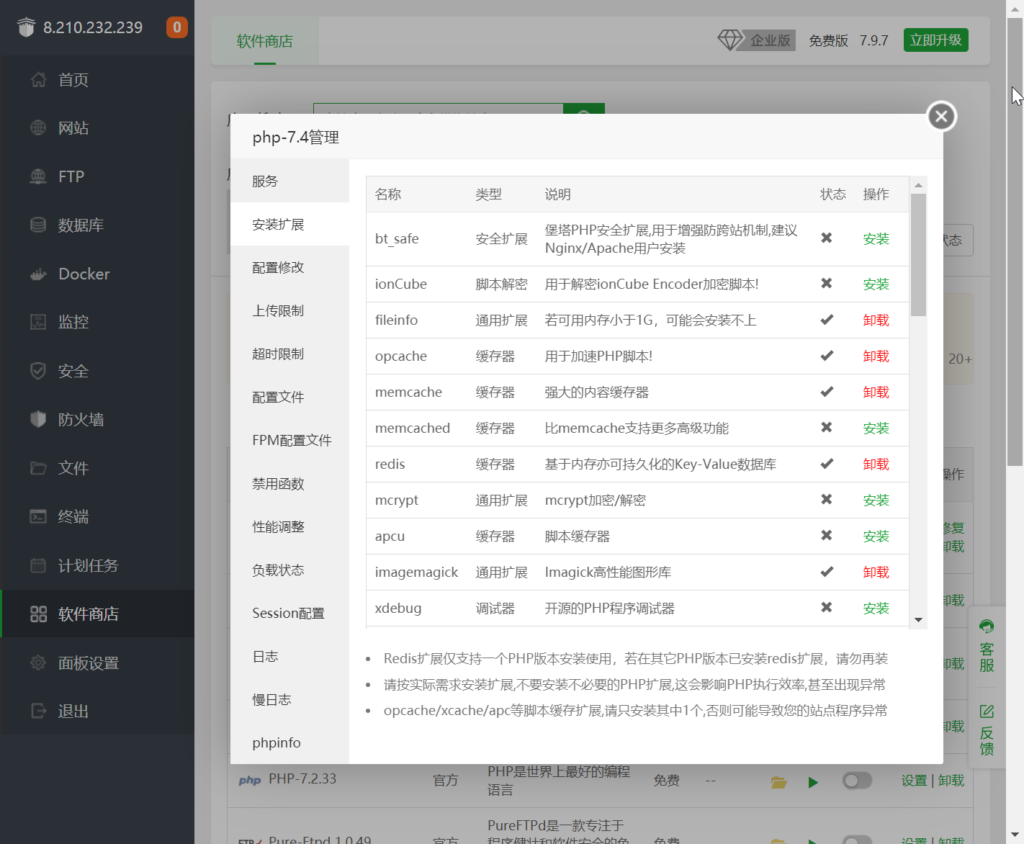
1、安装必需的PHP扩展(宝塔面板) 打开宝塔后台->软件商店->已安装->选择php->设置->安装Fileinfo、iconv、zip、mbstring、openssl扩展(如果没有就是已经安装了)。 ~~依次再安装其他需要的扩展。~~实测只有这一个需要安装。 安装完成之后,记得重启PHP。

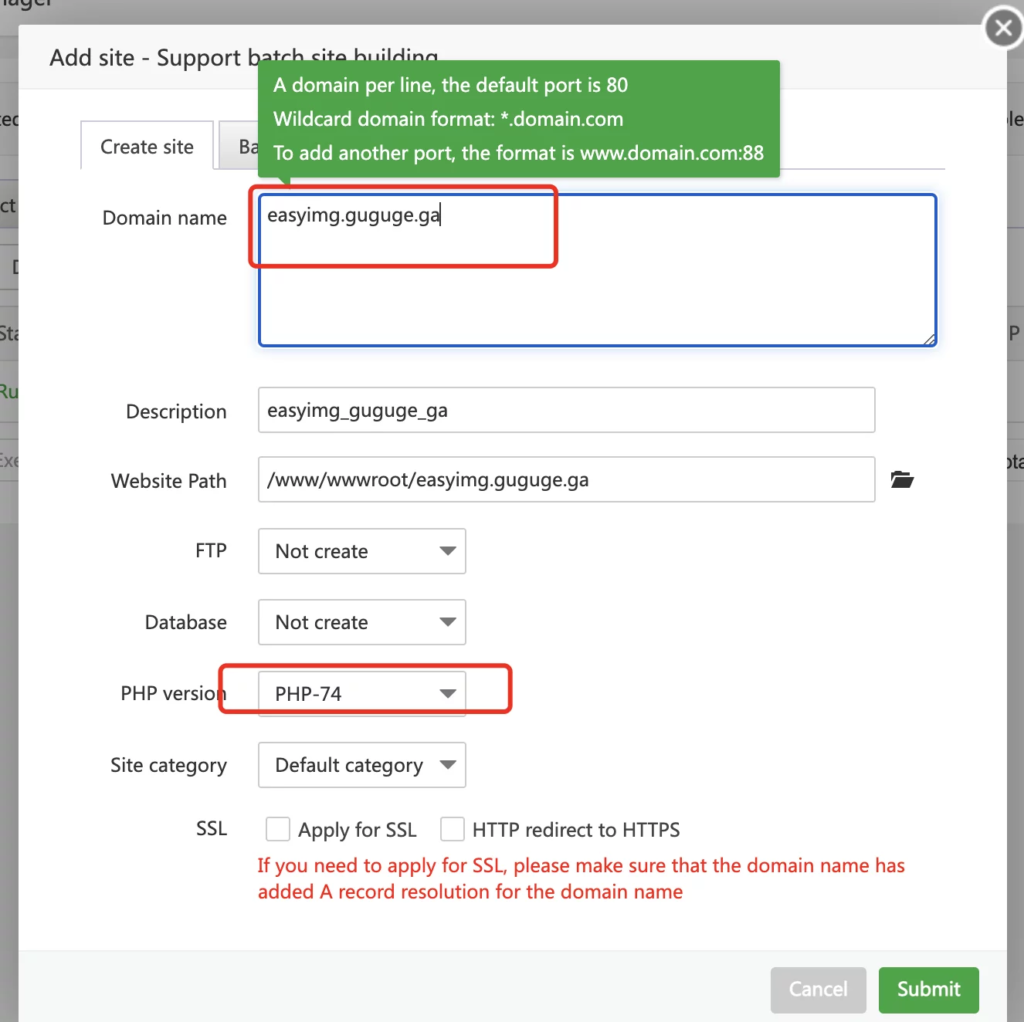
新建一个站点
宝塔面板点击新建站点: 只需要填写域名,选择PHP即可,简单图床足够简单,不需要数据库!

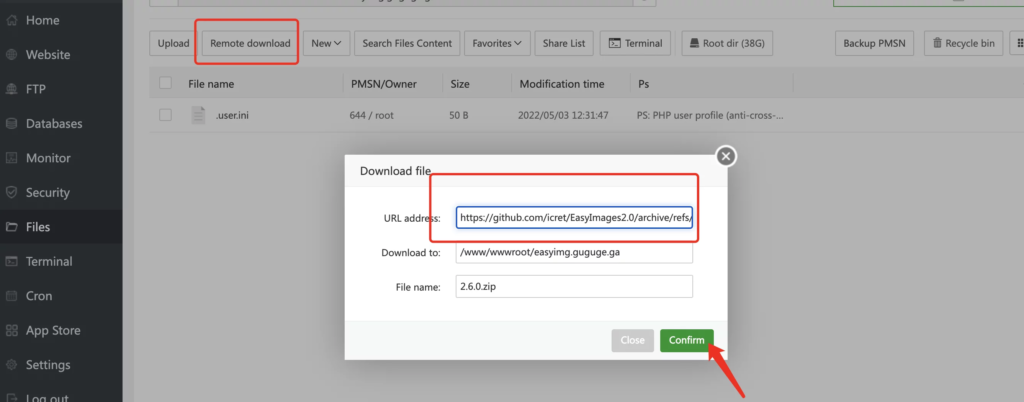
然后我们下载EasyImage的安装包,点开远程下载,输入下面的链接:
https://github.com/icret/EasyImages2.0/archive/refs/tags/2.6.9.ziphttps://github.com/icret/EasyImages2.0/releases

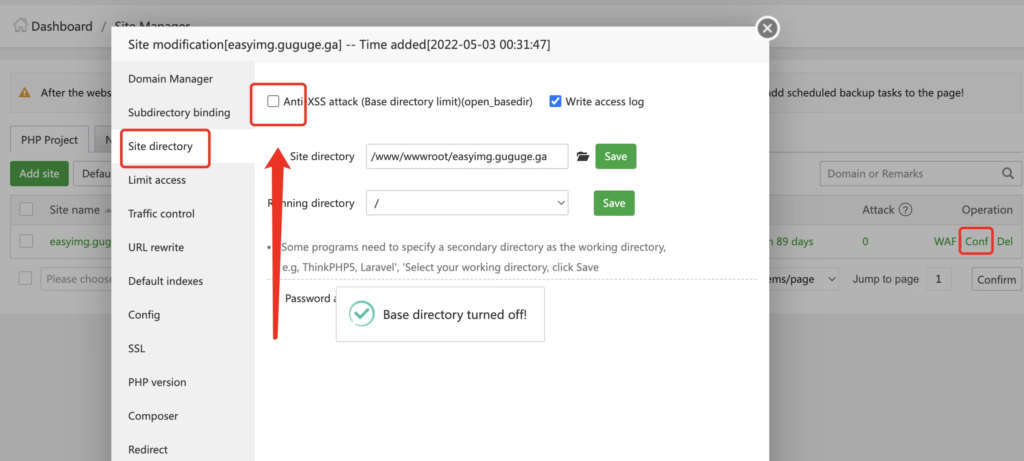
然后打开站点目录,把下图的这个勾勾去掉:

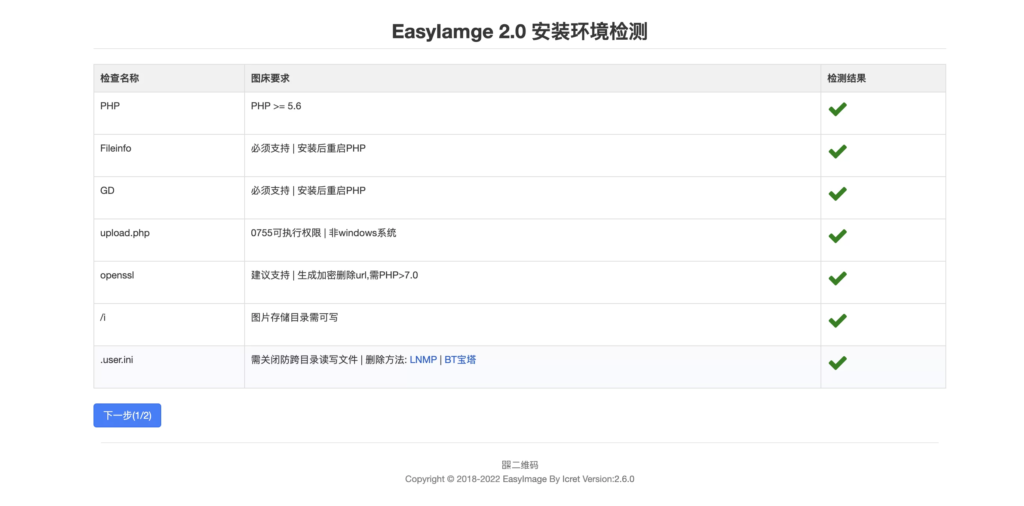
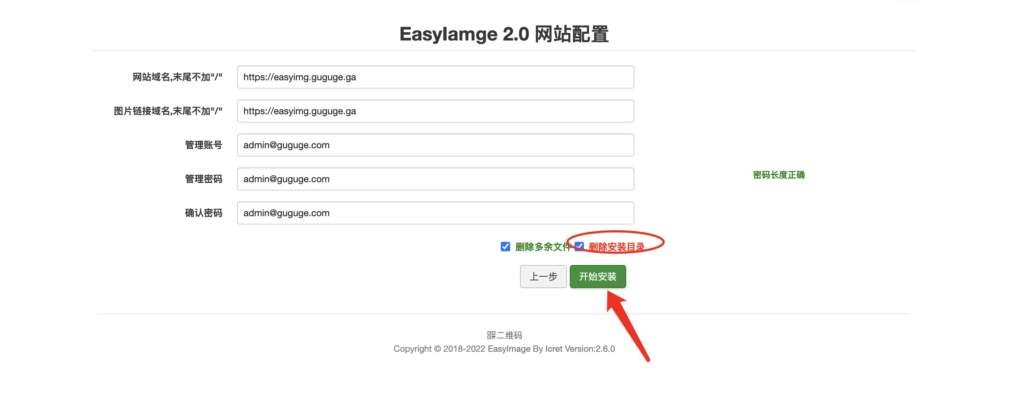
之后打开网址,安装环境检测完毕:


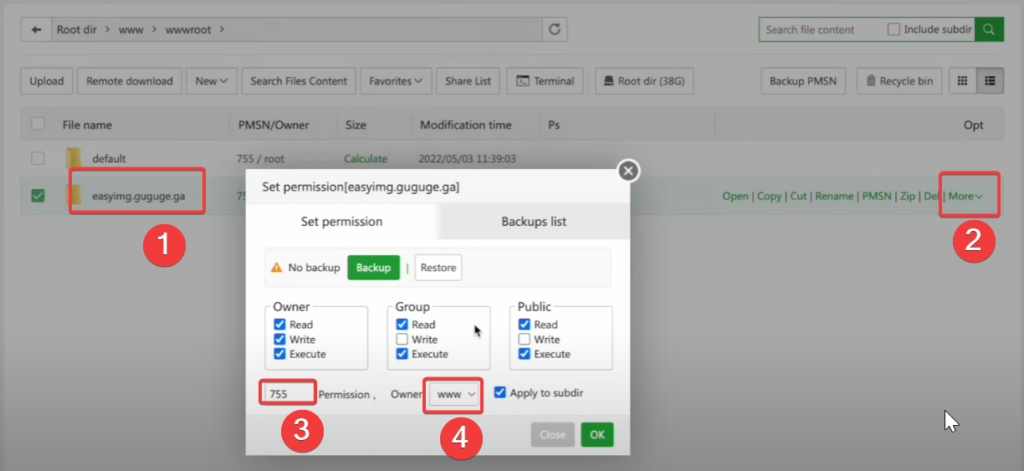
设置www文件755权限,不然不能上传文件
git clone https://github.com/icret/EasyImages2.0.git # 至web目录赋予www:www和0755权限
chmod 755 -R /网站绝对路径
chown -R www:www /网站绝对路径

PicGo
使用PicGo上传
官网地址下载:https://github.com/Molunerfinn/PicGo
1、下载最新版PicGo-windows版或者PicGo-mac版(我下载的版本是:PicGo-Setup-2.3.1-x64)
2、安装后在插件设置中搜索web-uploader 1.1.1 并安装(下载插件可能需要node.js插件)
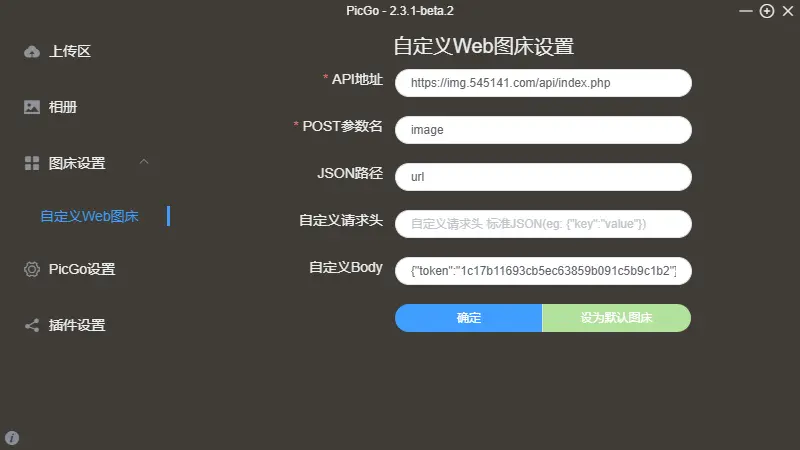
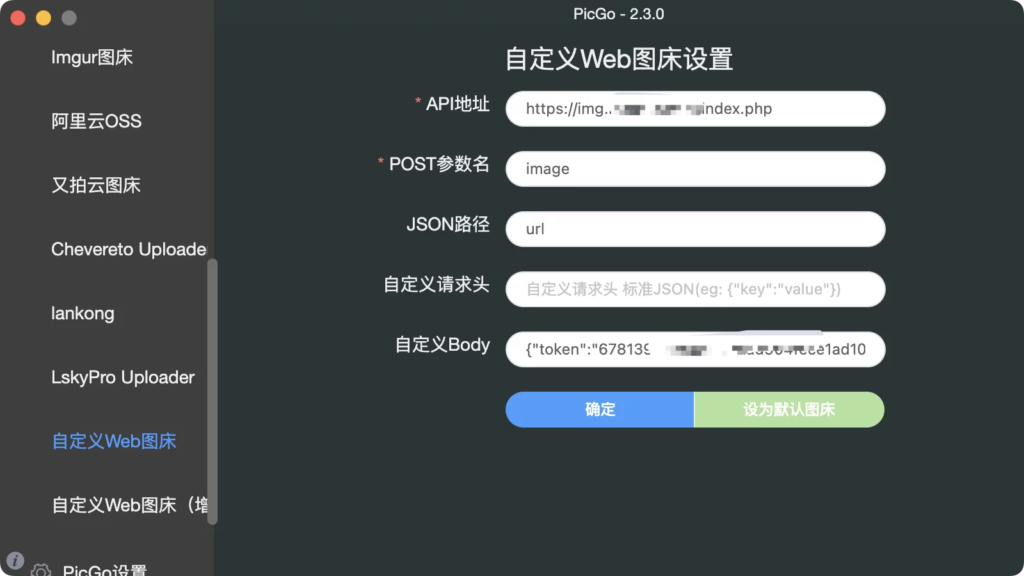
3、图床设置-自定义Web图床中按照如下方式填写,然后点击确定并设置为默认图床。
4、登录图床后台->图床安全->高级设置->开启API上传
需要在config.php中开启API上传
API地址: https://img.545141.com/api/index.php // 输入你的网站api地址
POST参数名: image
JSON路径: url
自定义Body: {"token":"1c17b11693cb5ec63859b091c5b9c1b2"} // 这里输入你网站生成的token
在贴一张自己的图床

常见问题
请将所有文件赋予0755和www权限
对PHP不太熟悉的请不要将图床程序放置于二级目录
请关闭防跨站或删除域名文件夹内的user.ini文件 如宝塔面板|军哥lnmp
网站域名与图片域名必须填写,如果只有一个域名请填写成一样的
首次使用会执行安装程序并生成install.lock 跳过安装流程请删除install目录
首次访问首页会检查环境并在config目录下生成EasyImage.lock
可以使用谷歌浏览器的调试模式查看错误F12->console
不显示验证码: 1. 权限问题见问题1 2. CDN缓存了 3. 开防火墙了upload File size exceeds the maximum value 调整PHP上传大小undefined function imagecreatefromwebp()GD没安装webp, 以此类推Warning: is_dir(): open_basedir restriction in effect解决方法同3Fatal error: Allowed memory size……主机内存或分配给PHP的内存不够 解决方法百度
开启原图保护功能后打开图片链接显示404是因为nginx或Apache页面缓存导致的,Nginx解决办法:
# 把Nginx这段配置删掉
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log /dev/null;
}
程序升级
备份config目录(没有增加上传用户和api可以只保留config.php文件)和上传文件目录
将新程序下载至网站目录解压覆盖,然后将备份的文件替换既完成升级
如果出现错误请在设置中把所有设置中底部按钮 保存 一次
